ユーザー満足度が高いシステムUI/UXの考え方
- システム設計
- DXリーダー育成
- エンジニア育成
- UI/UX
はじめに
「どんな画面デザインにすれば使いやすいのか?」
システム開発を企画した事があれば、
必ずと言っていいほど直面する問題です。
これは「経験とセンス」が重要と言われがちですが、
昨今のビジネス変化が早い状況では経験が溜まるまで待つのは非効率です。
そこで、どうやってUI/UXを考えるとユーザーにとって使いやすいのか、
ロジカルな指向プロセスを整理する目的で記事を執筆しました。
システム開発における画面設計の位置付け
まず、画面設計を考える前に「システム設計の全体像」を見ていきましょう。
システム設計には基本設計・詳細設計の2種類があり、
画面設計は「ビジネス的な利便性を検討する基本設計」のフェーズに含まれます。
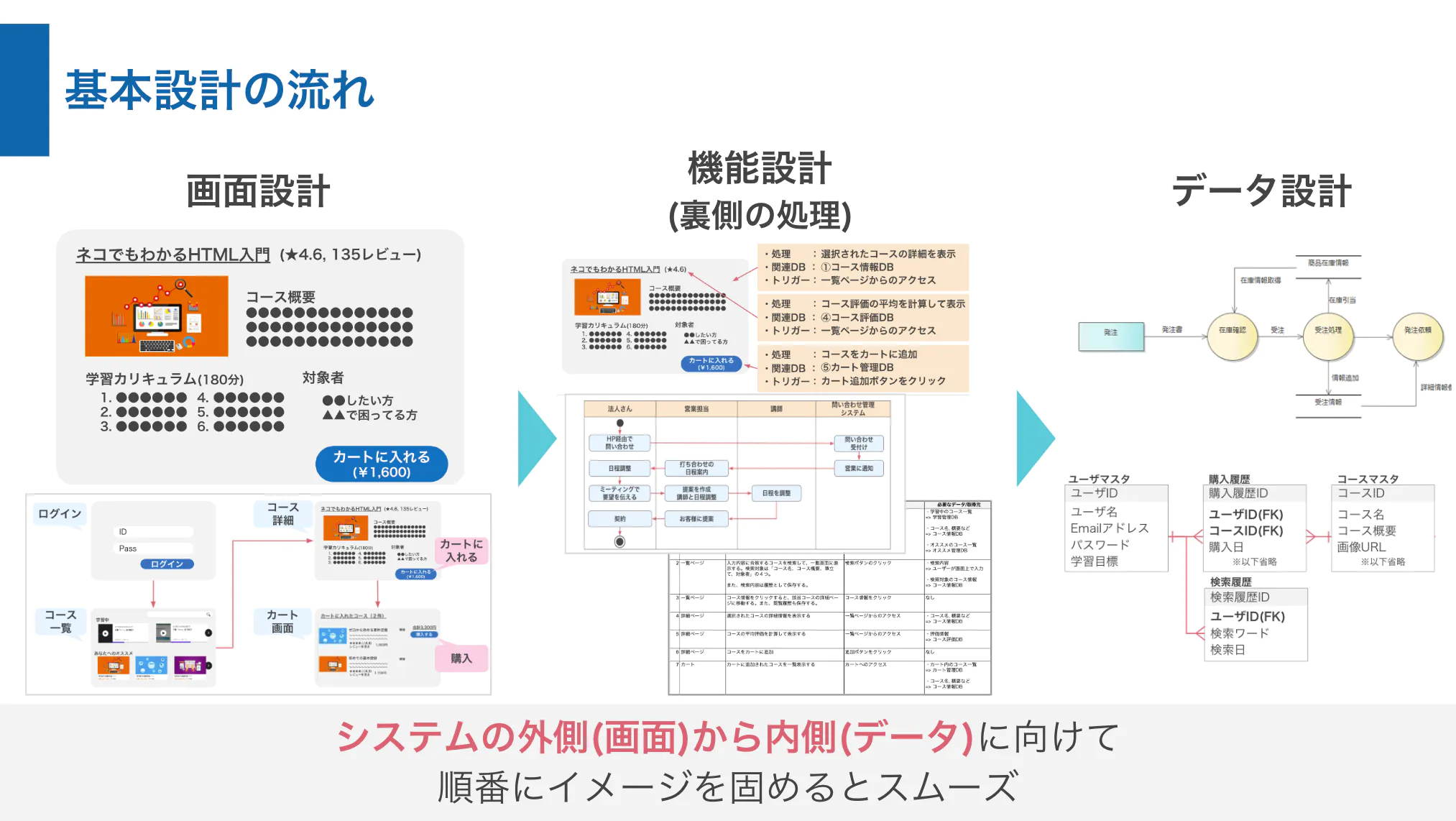
基本設計の流れは大きく3つに分ける事ができます。
- 画面設計
- 機能設計
- データ設計
各工程の詳細はこちらの記事に整理したので、ここでは
「最初に画面設計を考える」と理解しておけば十分です。

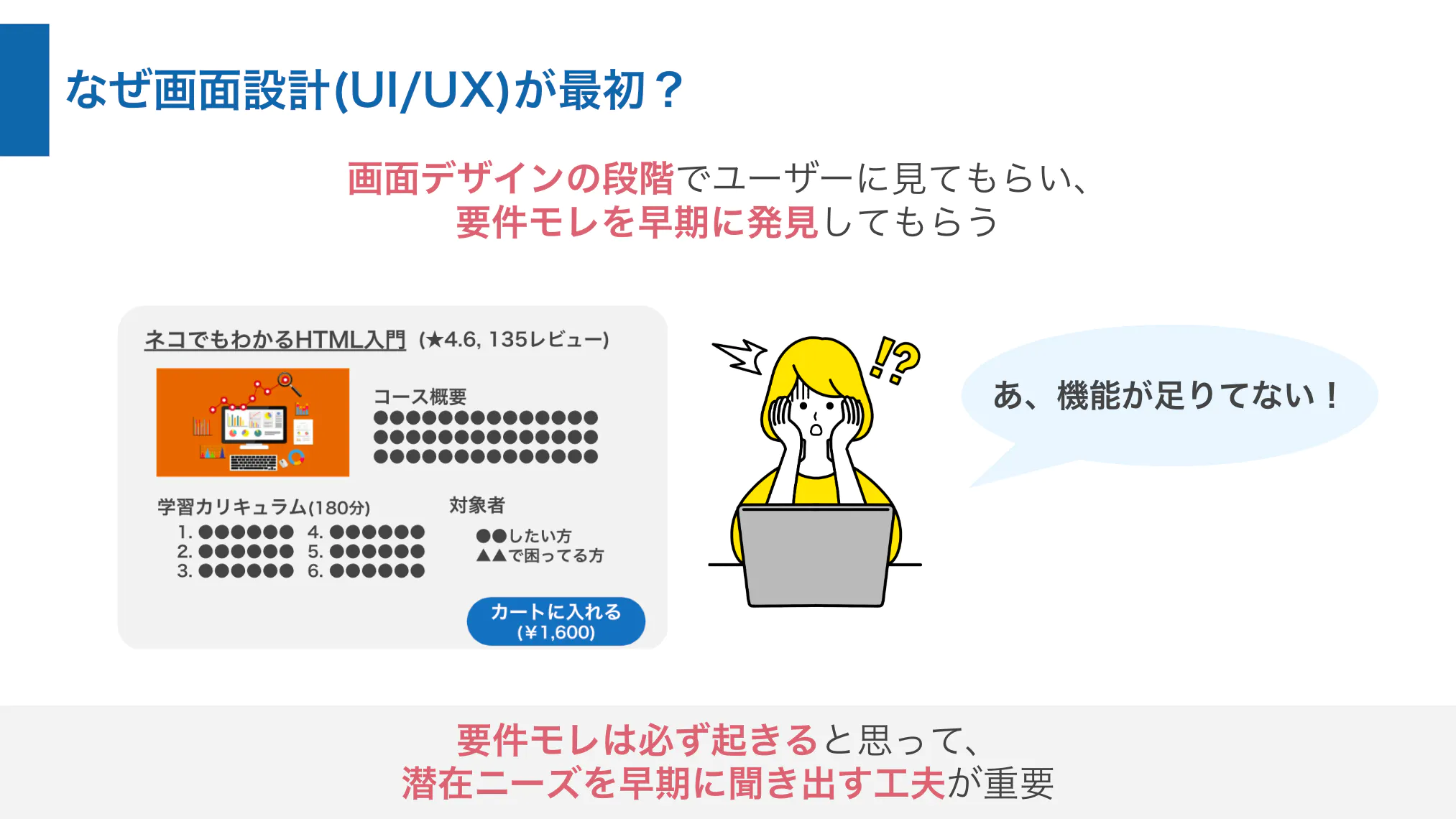
なぜ最初に画面設計を考えるのか?
では、なぜ設計フェーズの最初に画面構成を考えるのでしょうか?
もっとも大きな理由としては、
「ビジネス側の要件定義モレを早期に発見したい」
といった背景があります。
というのも、DXでは、ITプロジェクトの経験がない状態で
現場のビジネスリーダーがシステム企画を考えるケースが多いです。
そうすると、必然的に企画が甘い状態でエンジニに相談する事になるので、
そのまま開発スタートしても後から「なんか違う。。」といった失敗に直結します。
そういった不要な手戻りを避けるために、まずは
「簡単に完成像をイメージできるシステム画面」を作って
関係者の潜在ニーズを引き出します。

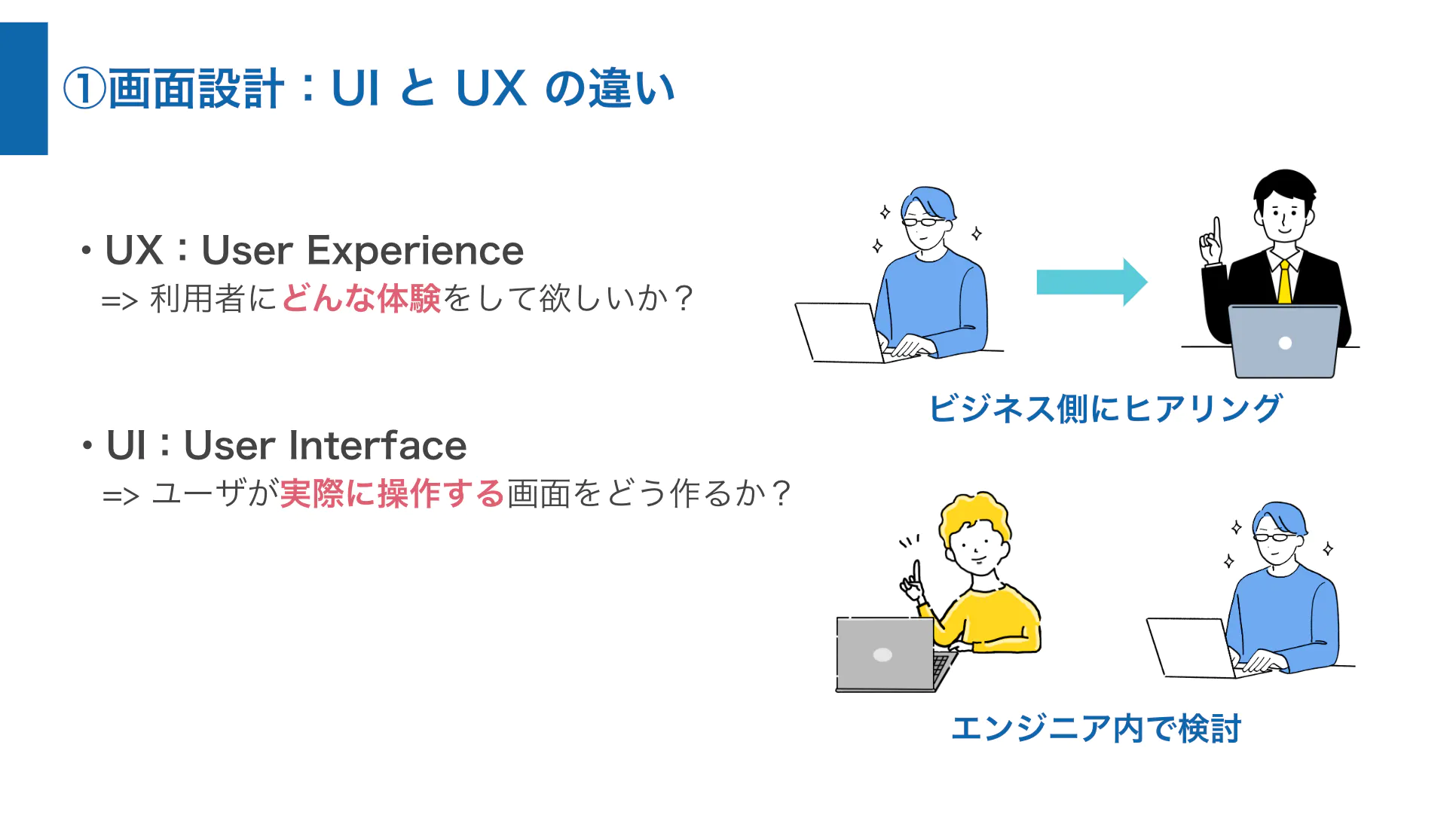
UIとUXは何が違うのか?
では続いて、画面設計では何を検討するのか見ていきます。
大きく分けると2つに分類する事ができます。
- UX:利用者にどんな体験をして欲しいか?
- UI:ユーザーが実際に操作する画面はどんな風か?

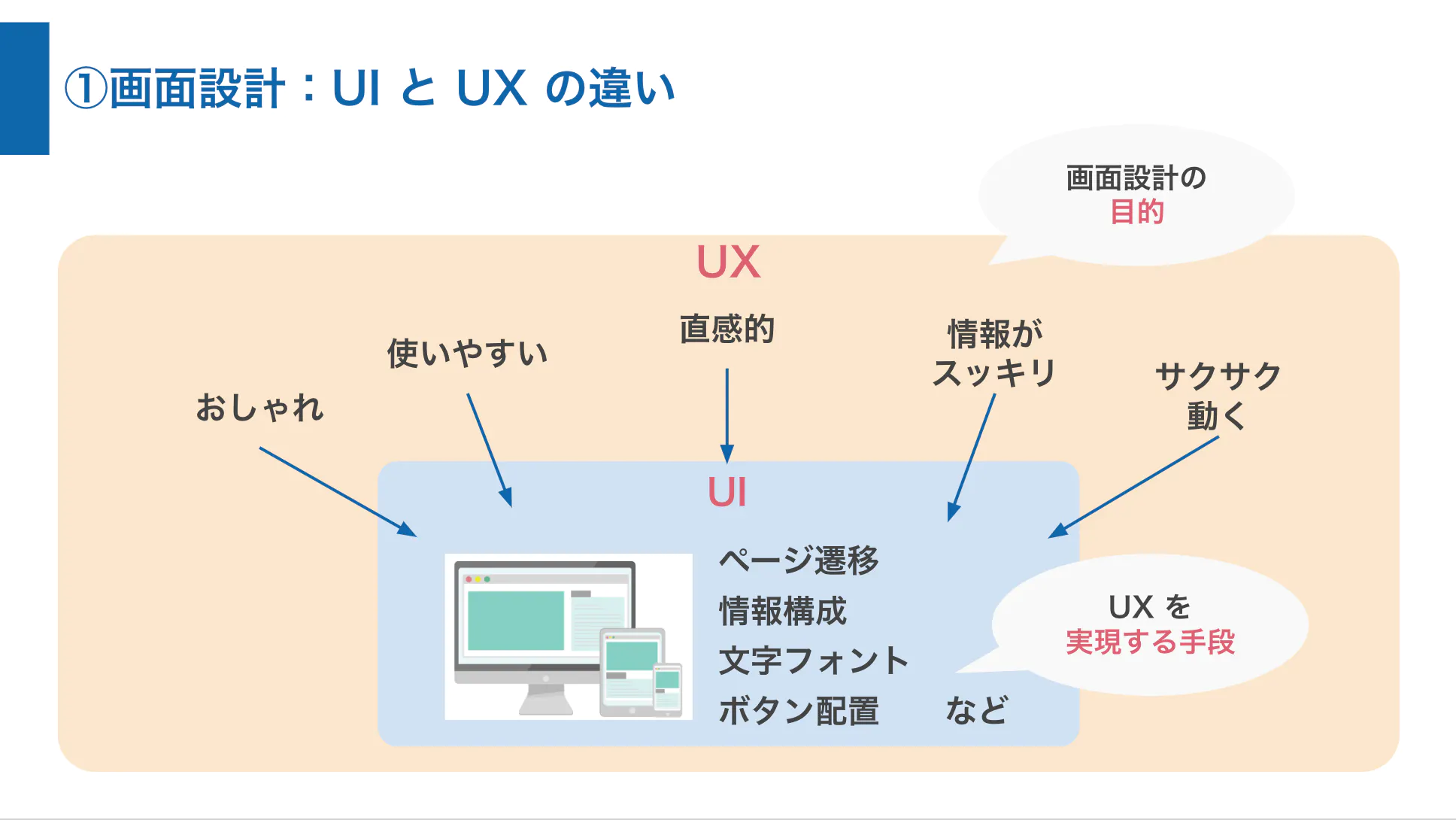
UIとUXの違いは次のように整理できます。
- UX:画面設計のゴール(おしゃれ, 使いやすい, 直感的 など)
- UI:具体的な構成要素(レイアウト, 色味, 文字フォント・大きさ など)

少し身近な例として自動販売機を考えてみましょう。
自動販売機では必ず「お金に関する操作は右側で行う」ように作られており、
「人口の95%を占める右利きの人」が使いやすいようゴール設定された結果です。
つまり、このように整理できます。
- UX:右利きの人が使いやすいよう作りたい!
- UI:右側で操作できると良さそう!

UX(ゴール設定)の正解はユーザーが決める
ゴール設計にあたるUXはユーザーごとに好みが違うので、
年齢・性別・ITリテラシーなど様々な要素を考慮する必要があります。
そうすると、どれだけプロジェクトチーム内で
「これは使いやすい」と確信があっても、
最終的に良し悪しを決めるのは実際のユーザーです。
そこで、必ず早い段階でユーザーにアンケート・ヒアリングを行います。
- 社内システム:システム利用する担当者にミーティング同席してもらう
- 法人向けシステム:サンプル画面を用意して、想定する顧客にヒアリング
- 個人向けシステム:想定するユーザー層の人達をテスターになってもらう
良いUIのポイントは「タスク」と「オブジェクト」
UX(ゴール設定)を決めた後、具体的な構成要素にあたるUIを考えます。
冒頭でもお伝えした通り、「経験とセンス」が重要と言われがちですが、
2パターンに分解して考えるとロジカルな指向プロセスとして習得が可能です。
- タスク指向UI:ユーザーがやりたい操作を重視
- オブジェクト指向UI:ユーザーが知りたい情報を重視

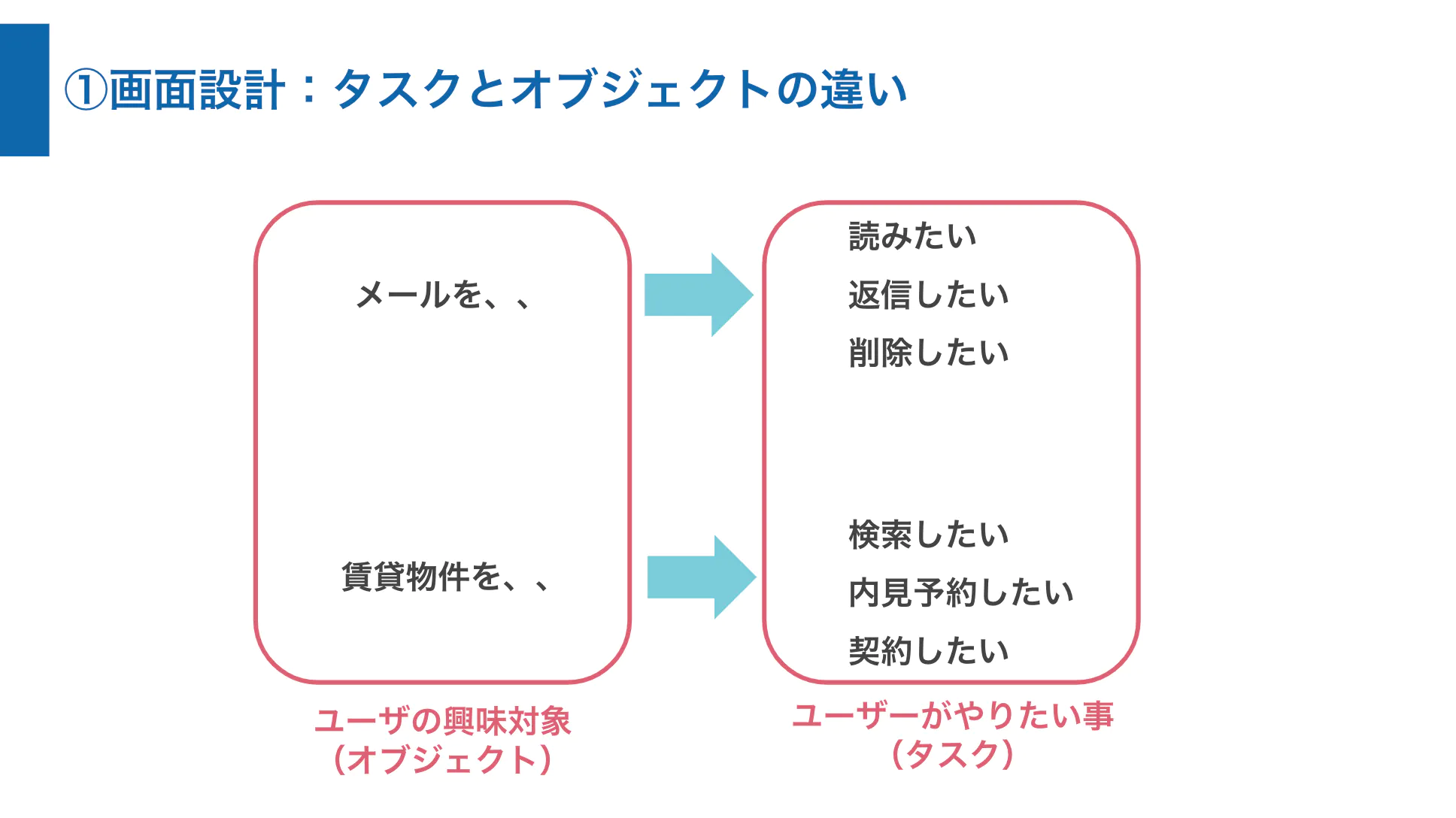
タスクとオブジェクトの違いは、例えばメールソフトを考えると
下図のように整理できます。
- オブジェクト:ユーザーが知りたい情報
- メール(タイトル、本文)
- タスク:ユーザがやりたい操作
- 読む
- 返信する
- 削除する

つまり、これから企画するシステムにおいて
「操作手順(タスク)」と「情報(オブジェクト)」どちらに重点を置くのか次第で
UIの考え方が変わってきます。
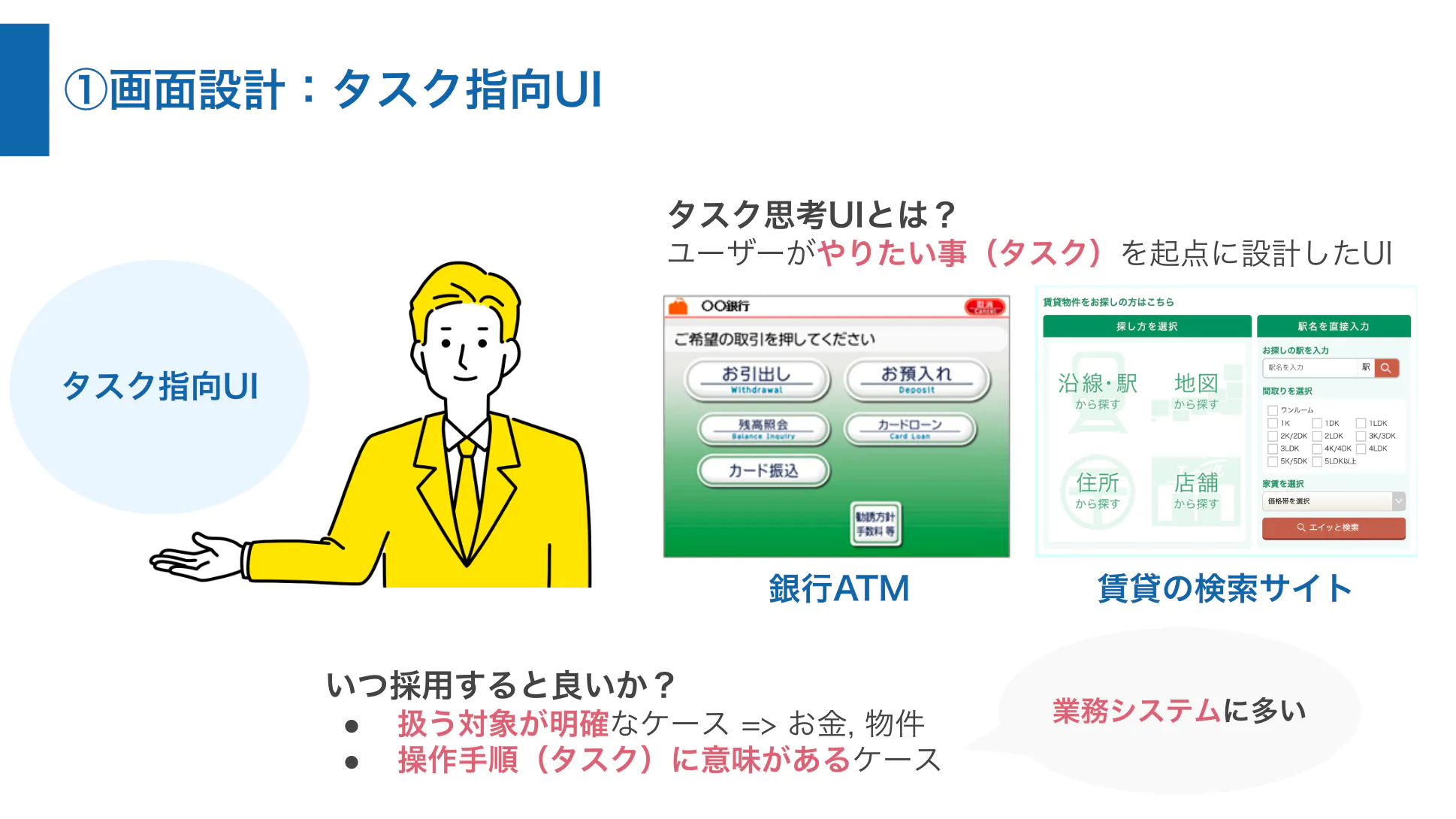
タスク指向は「ユーザーがやりたい操作」を重視
まずタスク指向UIは、操作手順(タスク)を重視した画面設計パターンです。
例えば図のように、銀行ATMでは「お金」という対象物が決まっているので
ユーザーは具体的なタスク(預ける, 引き出す, 残高を見る)に興味があると考えます。
つまり、システムのトップ画面には「タスク一覧」を表示するべきです。
賃貸の検索サイトでも同じで、「物件」という対象物は決まっているので
「最寄駅で探す」「住所で探す」など具体的なタスクに意味があります。

このように対象物が明確で、
操作手順(タスク)に意味があるケースではタスク思考UIが採用されます。
特に、会計システム・人事システムなど
間違いのない作業を求める業務システムに多いです。
オブジェクト指向は「ユーザーが知りたい情報」を重視
続いてオブジェクト指向UIは、
ユーザーが知りたい情報(オブジェクト)を重視した設計パターンです。
オブジェクト指向UIを採用すると、UberEatsやEメールのように、
まずトップページに情報一覧を表示します。

そして、UberEatsでは商品を決めた後に「注文」などのタスクを決めるし、
Emailでは読みたいメールを決めてから「開く、返信する」などタスクを決めます
ポイントとしては、ユーザーは「豊富なモノや情報」に興味があって、
興味のある情報を選んだ後に操作(タスク)を決める流れです。
そうすると、いわゆる「直感的と言われるUI」になる事が多いです。
「操作にストレスを感じる」ときに設計を見直す
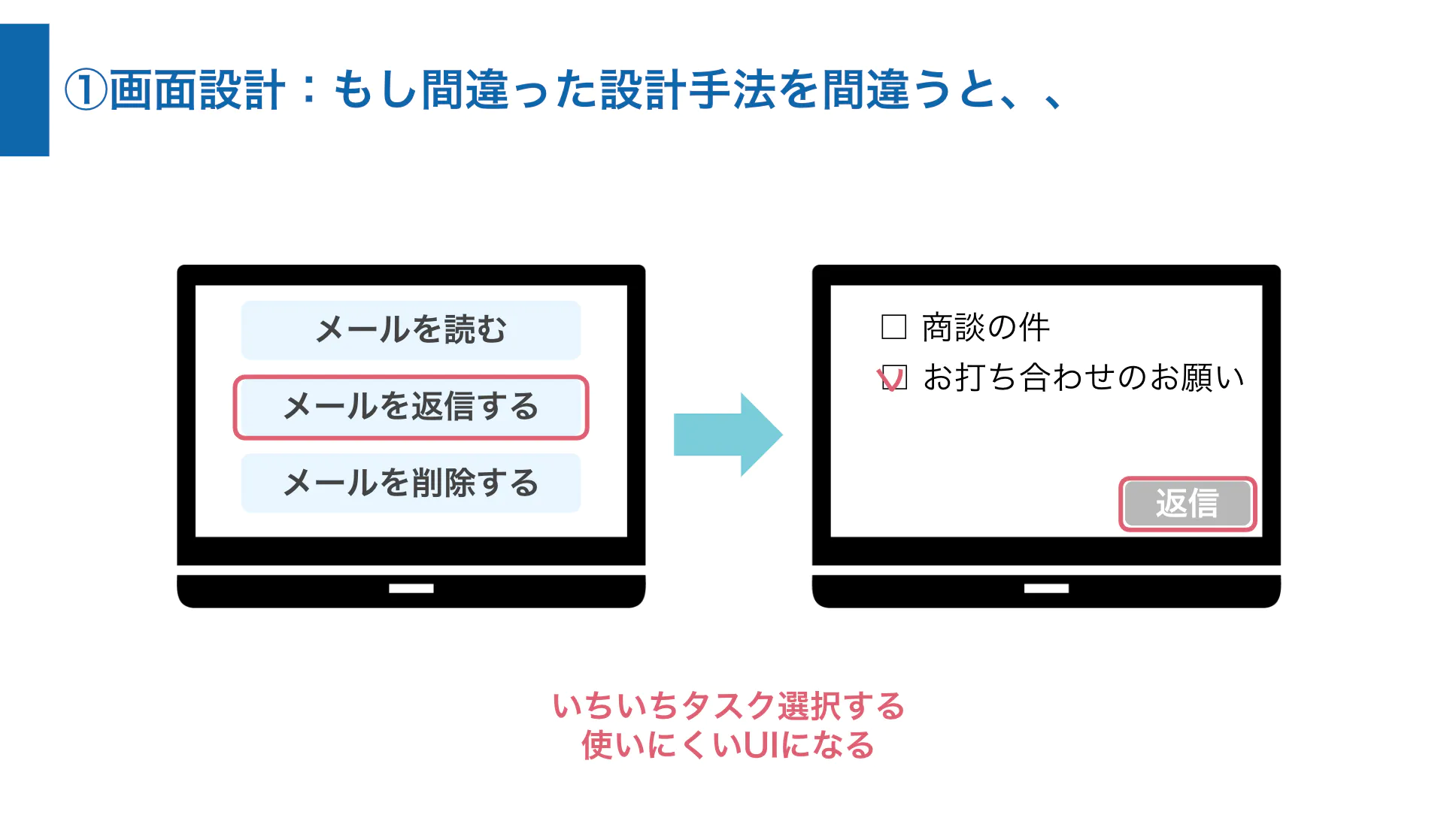
間違ったUI設計の例として、
オブジェクト指向で作るべき画面をタスク指向で作ってしまったケースを考えます。
そうすると、メールソフトを開くたびに以下のタスクが並びます。
- メールを読む
- 返信する
- 削除する
そうすると、メールを削除する時には
「削除を選択 ⇒ メールを選択 ⇒ 実行ボタンを押す」といった手順が必要です。

続けてメール返信する場合には、また最初に戻って
「メール返信を選ぶ ⇒ 返信するメールを選ぶ」といった具合です。

こういった具合に、オブジェクト指向・タスク指向を間違うと
いちいち余計なプロセスが多いシステム画面になってしまいます。
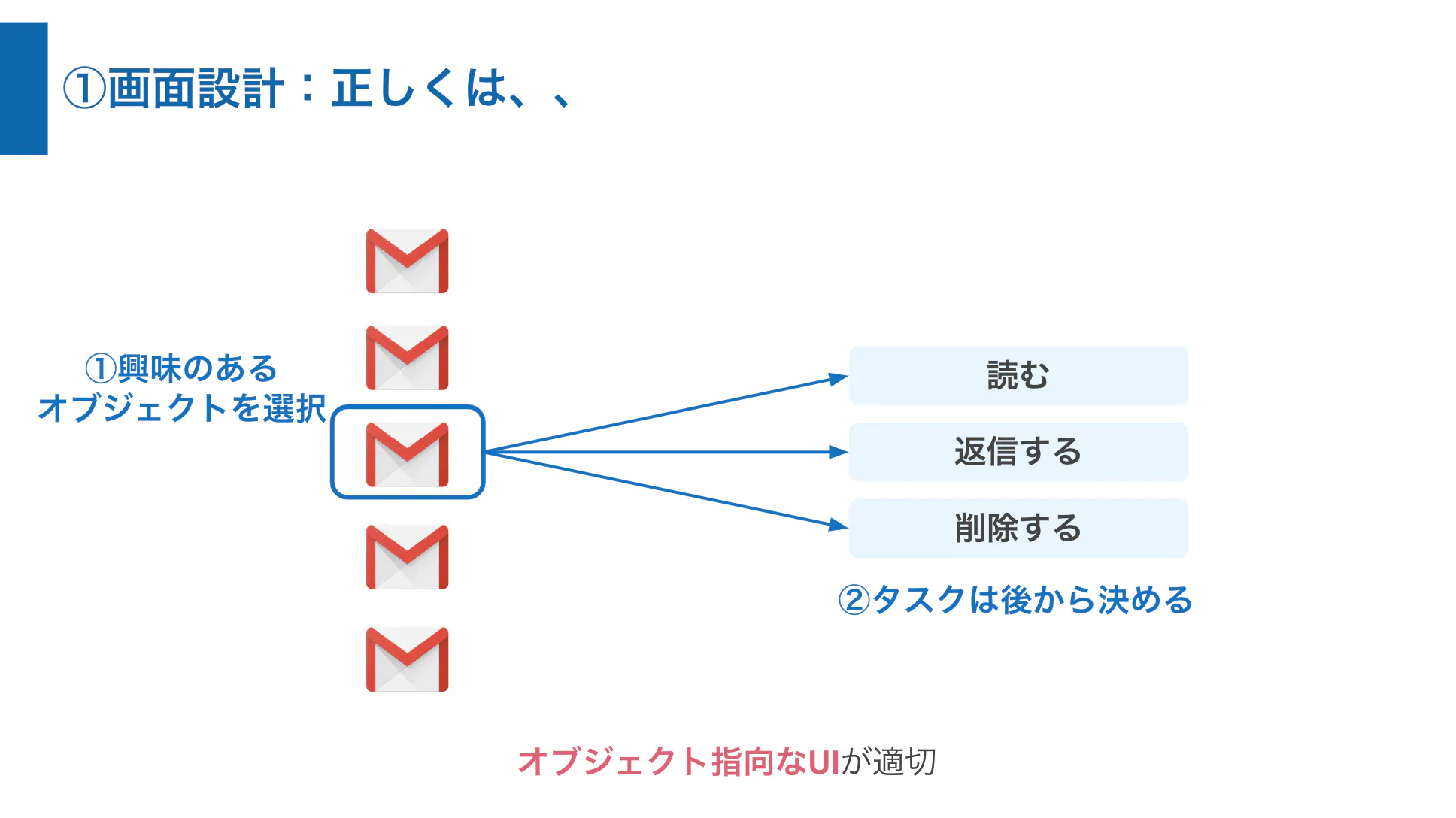
では、メールソフトをオブジェクト指向で作ると、どう改善するでしょうか?

図のように、
「一覧から興味のあるメールを開く ⇒ 本文を読む ⇒ 返信・削除する」
こういった直感的に操作を進める事が出来るようになります。
まとめ
以上がユーザーにとって使いやすいUI設計を考えるための基本になってきます。
- タスク指向UI:ユーザーがやりたい操作を重視
- オブジェクト指向UI:ユーザーが知りたい情報を重視
どちらの設計思想を起点にすればシステム開発の目的を達成できるか?
そこが画面設計のスタートになります。

慣れるまでは最初から完璧に作ることは難しいので、まずはタスク指向で考えて、
使いにくいと感じる場合にオブジェクト指向に変えると良いです。
画面設計にはこういった試行錯誤が必要になってくるので、繰り返しになりますが、
設計フェーズの最初に取り組んでおく事をオススメします。
以上、本記事がDX推進にチャレンジする皆さまのお役に立つと幸いです。
最後までお読みいただき誠にありがとうございました。